
Minimalismo: Meno è meglio?
Tendenze di minimalismo nel web design
di Anna Fata
Fonte immagine: Anthonyuu
Una delle tendenze più diffuse oggi nel web design fa capo al minimalismo. Tale movimento ha avuto inizio all’inizio dell’anno 2000 ed è caratterizzato dall’attenzione prioritaria al contenuto rispetto alla grafica e al colore, che quando viene applicato correttamente può aiutare l’utente a raggiungere i suoi obiettivi con semplicità.
Molti designer, tuttavia, interpretano il minimalismo in modo scorretto, cioè in modo meramente visivo.
L’interfaccia minimalista
L’obiettivo del minimalismo consiste nel presentare i contenuti in modo semplice, diretto, con il minore numero possibile di distrazioni rispetto al contenuto. Questo implica rimuovere l’eccesso di contenuti stessi e tutti gli elementi che non strettamente funzionali agli obiettivi dell’interfaccia o dell’utente.
Il minimalismo nasce come reazione al “massimalismo” dello User Interface design che si basa, ad esempio, sull’uso indiscriminato delle introduzioni Flash, delle animazioni e di tutte quelle applicazioni che nulla vantano in termini funzionali.
Un esempio edificante
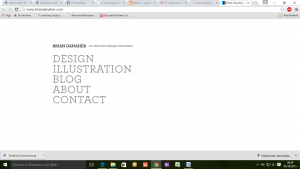
Brian Danaher e il suo portfolio rappresentano il classico esempio di minimalismo. La sua pagina è quasi interamente dominata dallo spazio bianco, mentre le note di grigio hanno un unico accento nel grassetto per indicare gli elementi clickabili.
Le distrazioni rispetto al contenuti sono irrisorie, che a loro volta sono limitati allo strettamente essenziale. Applicare il minimalismo ai siti più complessi può essere a volte assai arduo.
Breve storia del minimalismo
Jackson Pollock (1912-1956) è stato un pittore statunitense, considerato uno dei maggiori rappresentanti dell’Espressionismo astratto o Action painting.
Successivamente agli anni ’50 cambia improvvisamente tecnica, si avvale prevalentemente del nero,e reintroduce elementi figurativi e si ispira al functional design.
Negli anni ’60 il minimalismo diviene popolare in diversi campi, la fine art, l’architettura. Nelle arti visive in particolare il minimalismo era caratterizzato da palette monocromatiche, elementi geometrici, arrangiamenti seriali, materiali industriali.
Tra i minimalisti possiamo citare: il grafic designer Joseph Müller-Brockmannm, la pittrice Ellsworth Kelly, l’industrial designer Dieter Rams, accomunati dalle linee pulite, dalla semplicità, dall’uso moderato del colore.
La prospettiva minimalista si può riassumere nel motto: “Less is more” dell’architetto Ludwig Mies.
Meno elementi cognitivi vi sono in una pagina, minore è il carico cognitivo per l’utente.
1980-2000
Alla fine del ventesimo secolo il minimalismo diviene una tendenza separata all’interno dell’interazione uomo-computer.
Edward Tufte introduce nel 1983 il concetto di “data-ink ratio” nella sua opera “The Visual Display of Quantitative Information” sostiene come rimuovere tutti gli elmenti che non contribuiscono strettamente a fornire nuove informazioni, con una semplice formula:
Data-ink ratio= Informative ink/Total ink
Tale concetto si può applicare anche alle interfacce web con il medesimo obiettivo.
Nel 1990 il ricercatore John M. Carroll ha studiato il modo di migliorare i manuali di addestramento tecnico applicando il minimalismo. In base a ciò il suo suggerimento consiste nel creare design di successo in grado di supportare azioni veloci dando la priorità alla brevità. Ridurre il design ai suoi elementi base non è l’obiettivo finale del minimalismo, bensì dare in questo modo la possibilità agli utenti di compiere le loro attività in modo rapido ed efficace.
Nel 1995 Jacob Nielsen ha incluso il minimalismo tra le 10 euristiche dell’usabilità, invitando ad eliminare il superfluo dalle interfacce.
Anni 2000
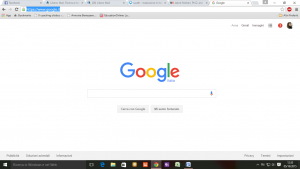
A metà degli anni 2000 il minimalismo ha cominciato ad apparire nelle interfacce web con ampie aree vuote, minori quantità di contenuto e palette di colori. Google rappresenta il pioniere del minimalismo, dando la priorità alla semplicità e austerità. Dal 1999 ad oggi il suo aspetto è cambiato relativamente poco.
Oggi
Attualmente il minimalismo sta diventando sempre più popolare nel web. Con la nascita nel 2010 del Responsive Web Design i contenuti divengono sempre più centrali e le distrazioni sempre più ridotte. Anche i giganti Microsoft e Apple si stanno adeguando. I siti che vendono template a loro volta cavalcano sempre di più quest’onda.
Il minimalismo è una buona cosa per l’utente?
Il minimalismo ha un impatto indubitabile sull’usabilità dei siti. Esso riduce il superfluo, aiuta a focalizzare sui contenuti, crea esperienze ed emozioni positive agli utenti. Don Norman afferma al proposito che di fronte a tali interfacce le persone sono più tolleranti se sorgono degli ostacoli.
D’altro canto, se i designer sono troppo rigidi nell’applicare il minimalismo rischiano di perdere la densità delle informazioni, di penalizzare la ricercabilità e la possibilità di reperire quanto si cerca. Il minimalismo estremo dovrebbe essere più un esercizio interno di design più che una meta finale. Il minimalismo saggiamente dosato può creare una esperienza efficace ed efficiente per l’utente, a patto che non si perda di vista l’obiettivo ultimo: accompagnare il visitatore a compiere al meglio le sue attività.
Il mero minimalismo nel visual design non crea interfacce valide,
se perde di vista la realizzazione dei compiti dell’utente.